はじめに
今回は、当ページのをTwitter投稿した際に、正常に画像が表示されなかったので、それを解決した方法を情報共有したいと思います。
症状は、こんな感じになって画像が表示されないんですよね。

ネットを調べると、下記のような色々な方法が出てきます。
・画像の大きさ
・プラグインの相性
・テーマでの設定
しかし私の場合は、これとは異なりました。
最初に答えを言うと、使っているサーバが「Azure Web Service」だからです。
原因
「Azure Web Service」でWebサービスを作ると、相対パスで作られてしまいます。
その為、OGPのパスも相対パスになっているんですね。それを絶対パスにしなければいけません。
Azureのこの仕様は、恐らくこのサービス自体にカスタムドメインサービスなどもある為、ドメインを変えて、設定を変えずに動くようにする為かと思われます。
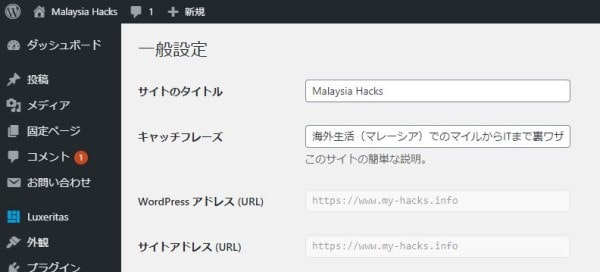
WordPressの設定もこんな風になっていて、いじれません。

対処方法
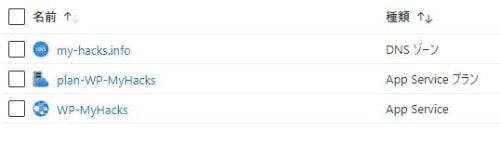
1.Azure Portalより対象のWebサービスを選択します。

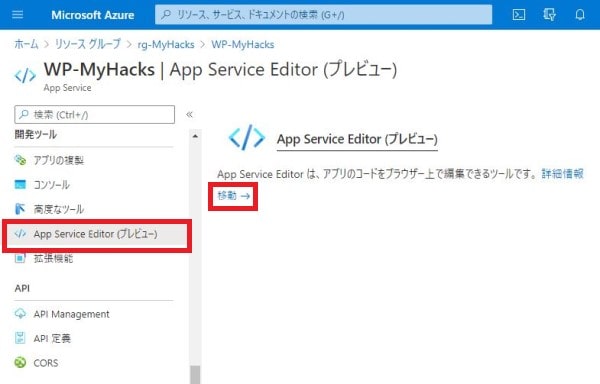
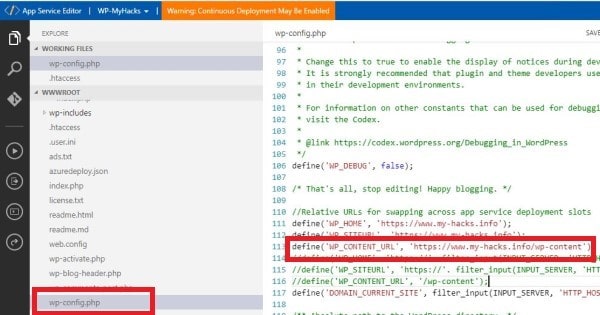
2.左メニューより「App Service Editor」を選択し、「移動」を選択します。

3.左より「wp-config.php」を選択し、下記のようにフルパスにします。
//define('WP_CONTENT_URL', '/wp-content');
define('WP_CONTENT_URL', 'https://www.xxxxx.yyy/wp-content');

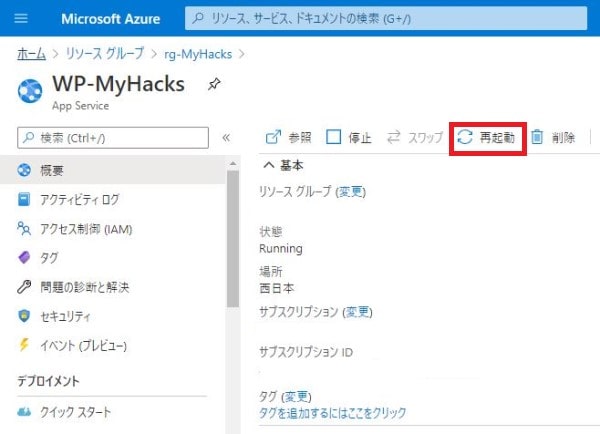
4.「再起動」します。

動作の確認は、下記のサイトで行うと良いと思います。
これでも動かない場合は、再度記事をOPG設定をして再投稿してみましょう。
まとめ
いかがだったでしょうか?意外なところに落とし穴があるもんですね。
もし同じ問題で悩んでいる方がいましたら、役立てばうれしいです。